[Full Stack Web] Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
![[Full Stack Web] Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core](/images/2019/07/simon-gilbert-dev-cto-blog-30.png)
Password Required
How often do you type a password into an HTML form? Fairly regularly? …unless you’re using a password manager (you should, but we’ll cover that another day). So what if you’ve typed your password but you can’t be certain that it’s correct, and want to see it before you click submit?
Enter “ReactJS”…
I’ve been using ReactJS and Redux a fair bit recently, so I figured why not create a fresh ReactJS component to encapsulate the logic for showing and hiding a users password in an input field?
Let’s Code…
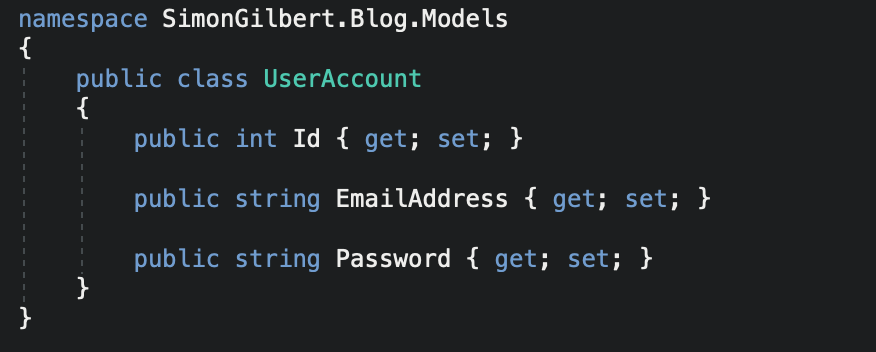
This implementation will be covered as a summary and uses some of the ReactJS components that I coded and demonstrated on previous blogs. Let’s begin with a basic data model written in C# on the server-side.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
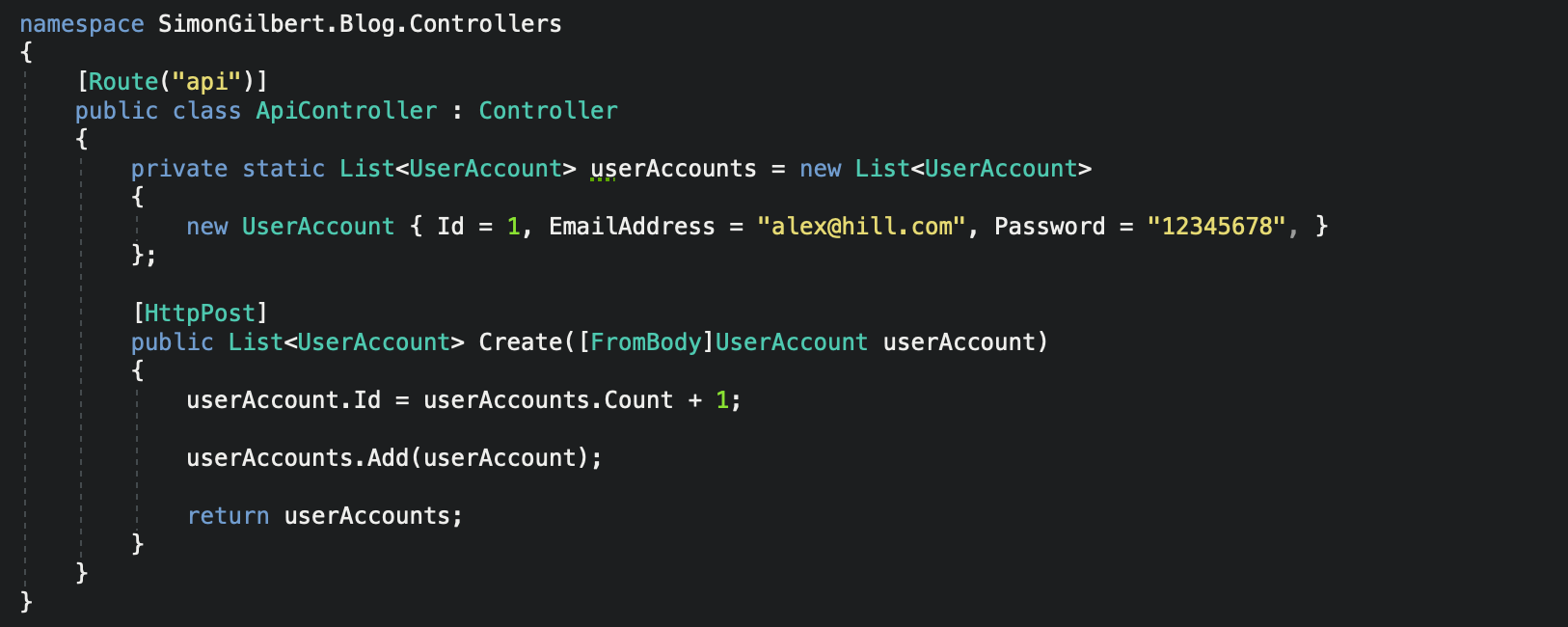
Next we need a basic C# ASP.Net Web Api controller and action, to allow our html form to postback to.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
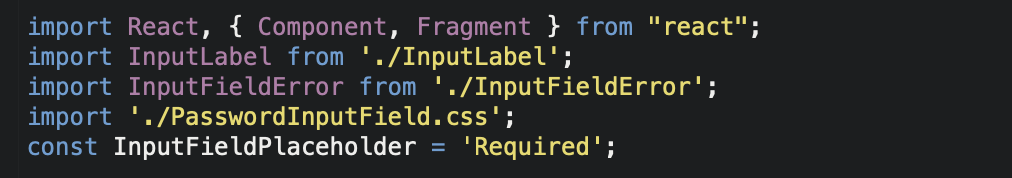
Now let’s code the client-side implementation, specifically our dedicated component for our password field and it’s required functionality, beginning with some imports of the previously written input field components that I mentioned earlier.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
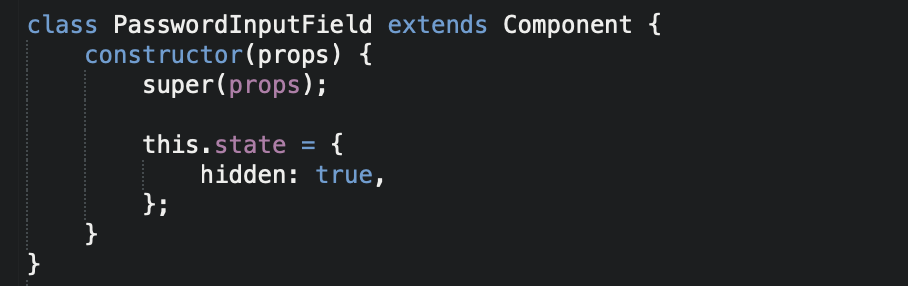
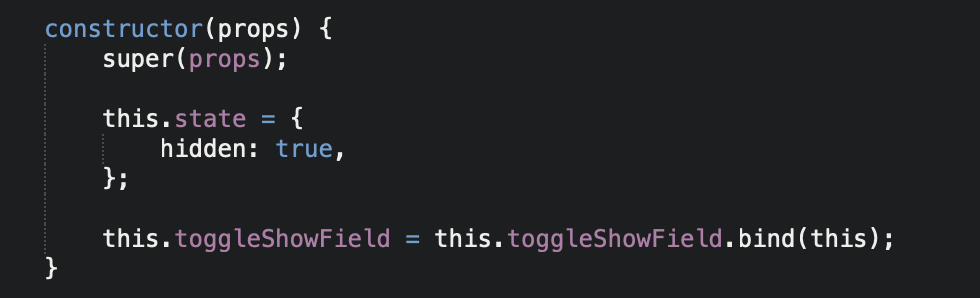
Next is our constructor.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
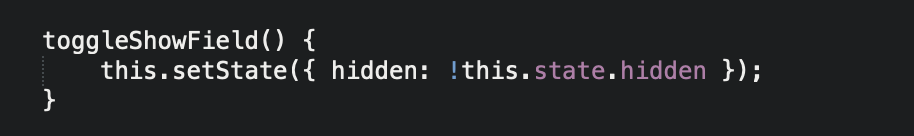
Now we need to code a function to toggle the state of our input field.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
Now we need to bind this function inside our components constructor.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
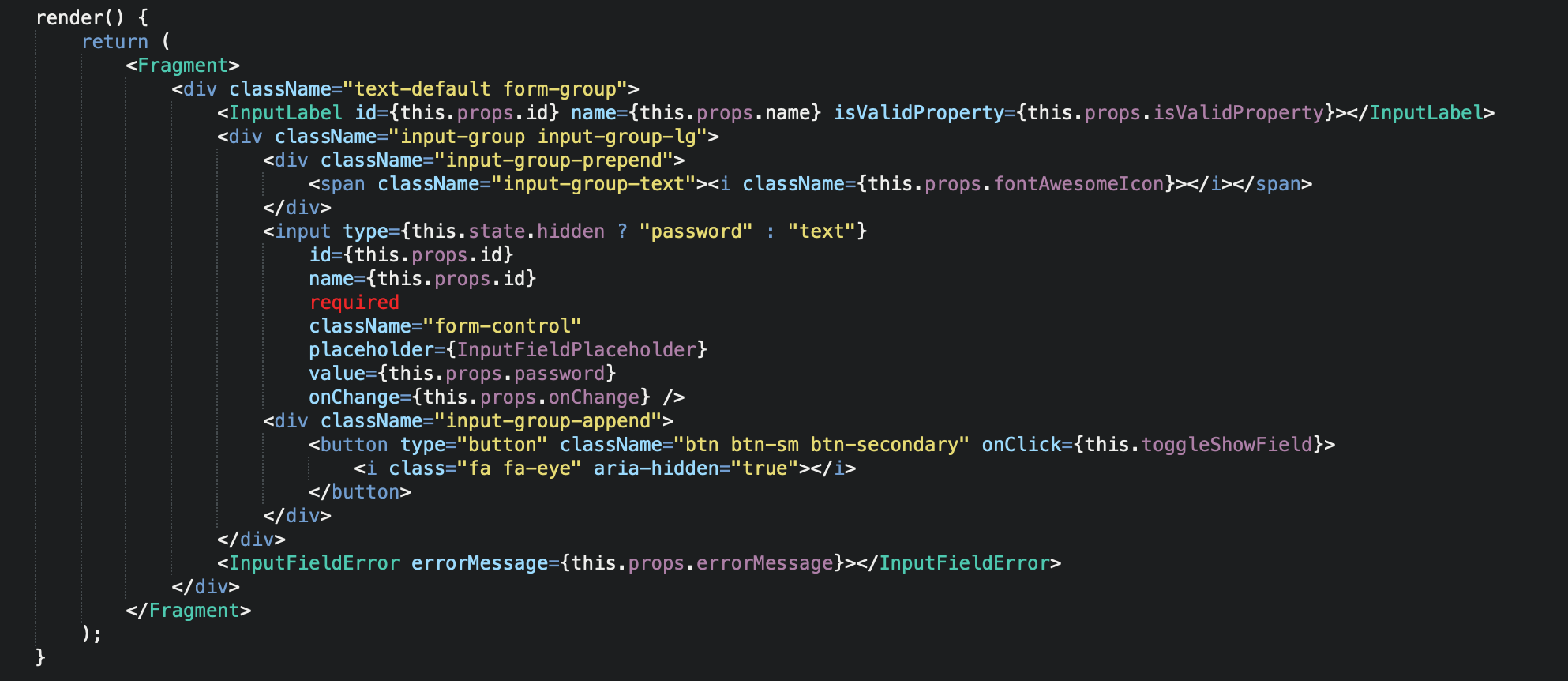
Following this let’s code our component’s render function, specifically making use of the additional components which we imported previously. You’ll note that for this implementation we’re making use of Bootstrap 4’s input-group functionality to bolt a button onto the end of our input field for showing and hiding the password.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
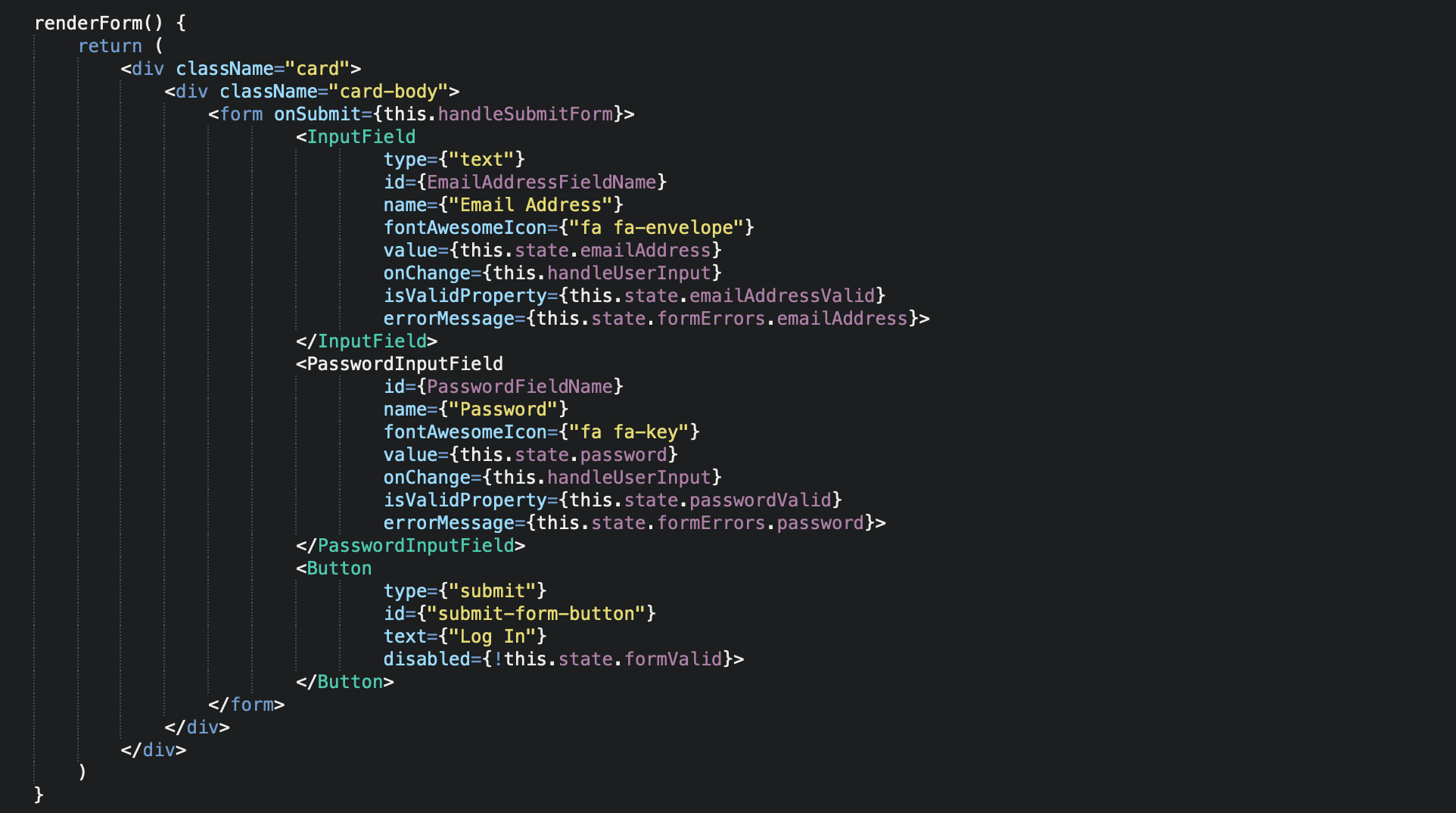
Finally, let’s make use of the component inside our HTML form.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
Now to run our full stack application and test our newly coded component.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
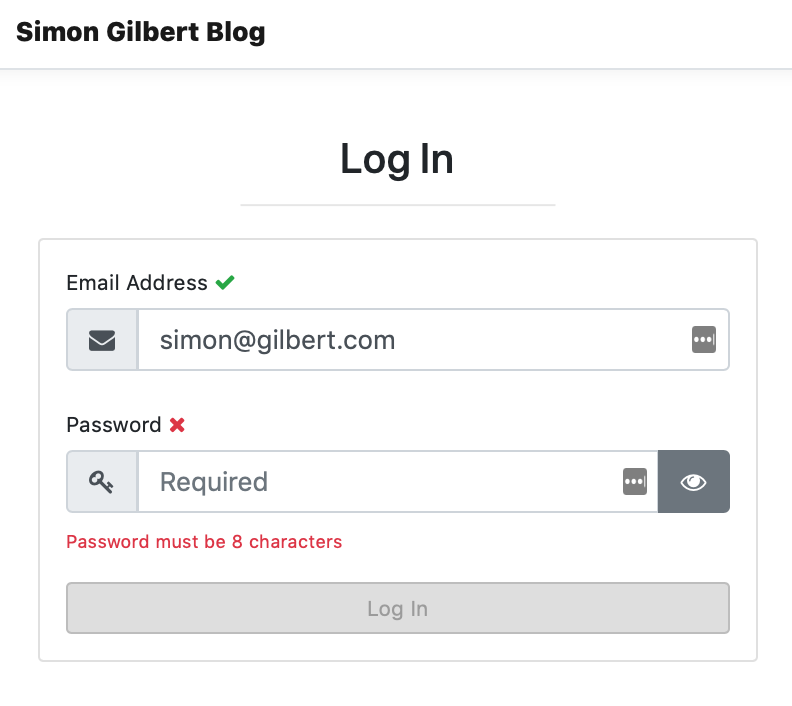
As you can see, our password input field looks slightly different to the email address input field, since it makes additional use of the input-group appending functionality.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
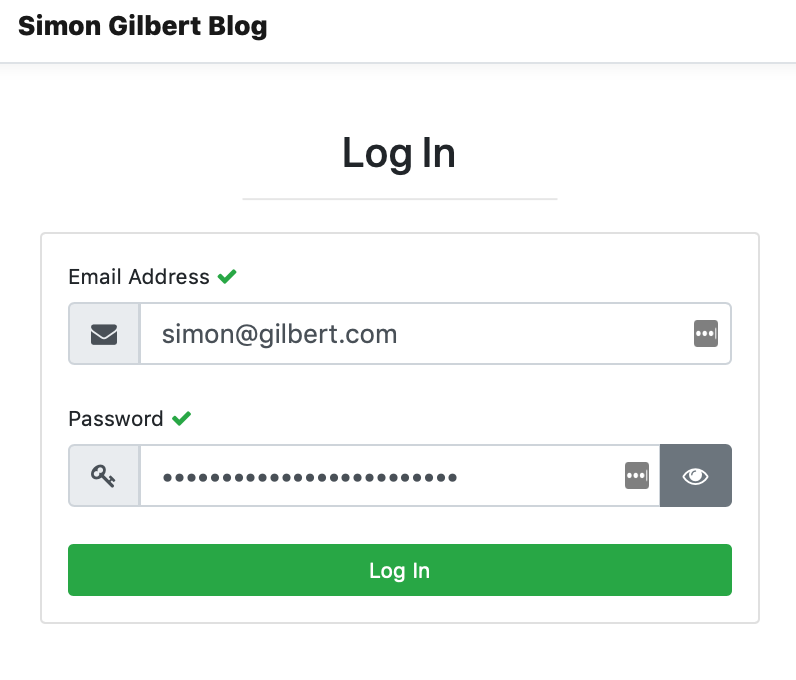
Now that we’ve typed a password which is hidden as normal, let’s see what happens when we click the show/hide password button.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
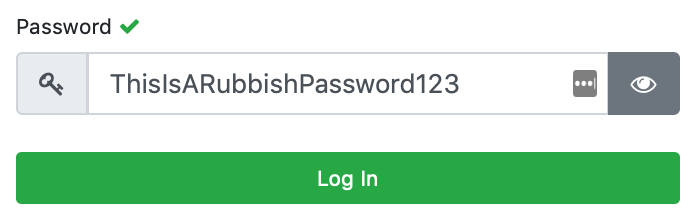
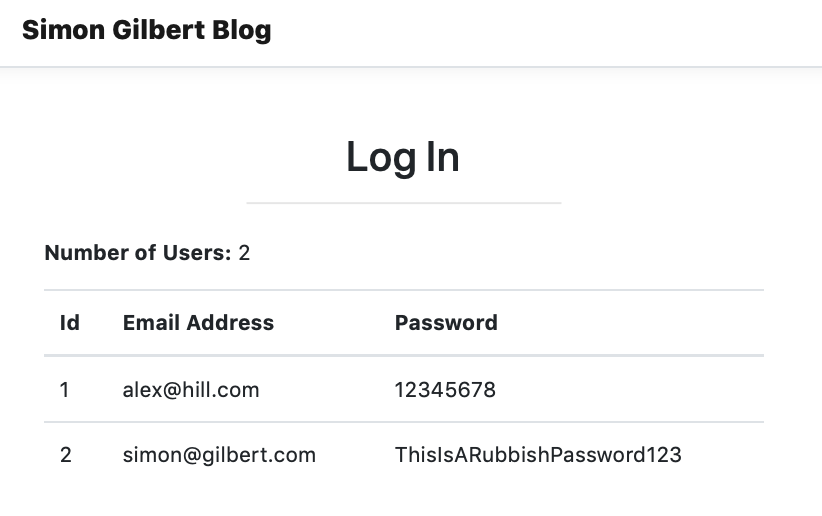
BOOM! There it is, so now let’s post our form back to the server.

Show & Hide Password Form Submit - ReactJS + Redux + C# ASP.Net Core
Enjoy!